Destiny 2
Destiny 2
MMO FPS
I work as an Object Tech Designer on Destiny 2 seasons!
Season of the Witch Trailer
Magic Spellslingers
Magic Spellsligners
Digital CCG
From the minds behind Magic: The Gathering comes Spellslingers, an explosive strategic card battler packed with heroes as unique as you. Play with fire! Command a kraken! Fight from the shadows! Choose a Planeswalker who fits your playstyle and personality.
I worked as a technical designer on this project!

Madden NFL
Madden NFL 20/Madden NFL 21
Football
I had the pleasure of working on the Pipeworks Madden team for this incredible franchise. My duties were those of a UI scripter.
Official site for Madden 20
Official site for Madden 21
Madden 21 Trailer
Adventure Academy
Adventure Academy
Educational MMO
I worked as an Associate Designer for the metagame on Adventure Academy. General duties included quest/item authoring and implementation, bug fixing, and pitching quests and design ideas.
Trailer
Design Details
Quest: Smithson's Riddles
The goal for the metagame quests was not only to entertain the player, but also to draw them towards educational activities and points of interest. I pitched a series of quests to be given by the math professor -- they would have to solve a riddle, whose solution would be a location within the world.
Quests: Racing
I implemented a number of "racing"-style quests, where the player had to pass through a number of gates as quickly as possible. I designed the routes and gate/item placement so that:
-
- the race could be run in either direction
-
- the next gate was obviously visible from the previous gate
-
- there was, when possible, more than one route to take
-
- there would be a potential tradeoff for picking up speed boosts
-
- the player would pass points of interest they might be inclined to revisit after completing the race
Documentation
-
- walkthroughs on content creation
-
- walkthroughs on data authoring
-
- tools & custom plugins
Items
-
- authored items
-
- made sure data was consistent
-
- fixed bugs in item data
-
- handled release and version control branching of items/item data
Technical Details
Quests: Implementation Systems
-
- set standards for implementing complex quests and cinematics using the tools available.
Tools: Custom Plugins
-
- coded plugins for our data authoring tool in C# to speed up designer workflow and export game data.
Debugging
-
- programming knowledge allowed for more in-depth debugging and troubleshooting
-
- fixed code bugs
Quest Log
Quest Log
Task App Prototype
Like many, I too wish to tackle making my own task app. This is an eternal work in progress -- coded in kotlin/Android Studio; mocked in XD. You can check out some of the basic screen ideas I was playing around with below.
Read the blog post about the app
Early Prototype
Gobble Ghost!
Gobble Ghost!
Ludum Dare 45
You are an adorable (and hungry) little ghost in this Halloween world! Eat things smaller than you to absorb their powers, but watch out! Creatures larger than you may be eyeing you in the same hungry way…
This was my first Ludum Dare! I was the vision holder and programmer.
See the ldjam page
Play it directly here

Design Details
Theme: Start With Nothing
I had, for some reason, thought Ludum Dare was 48 hours instead of 72. So I wanted something that we could reasonably get playable in 2 days. Since it was October, we wanted to do something Halloween-themed. I proposed a modified "eat-n-grow" game.
Modifications:
-
- In addition to size, the player would have other "stats"
-
- What the player consumed would change their stats
-
- Players would gain abilities and ability modifications from certain enemies
Theme relation:
The player starts quite small with nothing special, but over time gains size, power, and abilities until they are quite the unstoppable ghost.
Third Time's the Charm
Third Time's the Charm
Global Game Jam 2019
You are an interior designer/realtor tasked with designing a suitable home for your clients. Based on their needs, can you create a thematic and coherent living space that fulfills their dreams?
Third Time’s the Charm was made during January 2019’s Global Game Jam! This was my first game jam as an official participant and it was an amazing experience. I served as a programmer and the vision holder. I jammed at a site that was organized by the local game development community in Oregon.
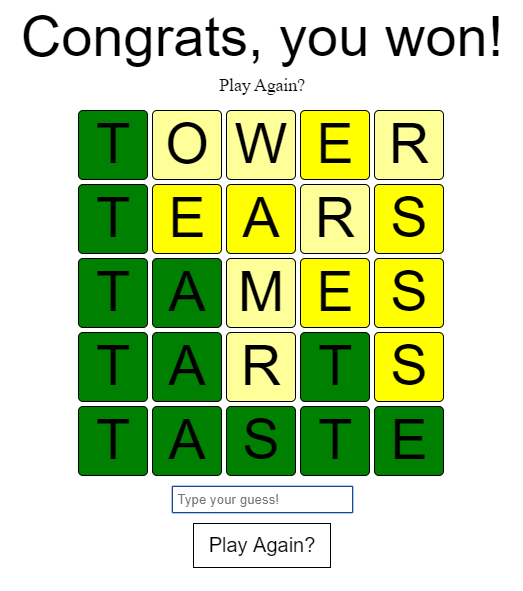
LINGO
LINGO
Small Web Game
When I was younger, I used to watch a lot of game shows. Lingo was a favorite of mine, and I wanted to incorporate a Lingo-like game into my language learning website project as well, so I made a little demo in English.
Play it here or load the pen below
Rules
-
- You are given the first letter of a five-letter word.
-
- You have five tries to guess the word.
-
- With each try, if a letter is in the correct spot, it turns green.
-
- If the letter is in the word and has not been correctly placed, it lights up yellow (ex. if the word is “truth” and “twist” is guessed, the second t will light up yellow because it is in the wrong spot).
Codepen Embed
See the Pen
Lingo Game by KS (@KSayrs)
on CodePen.
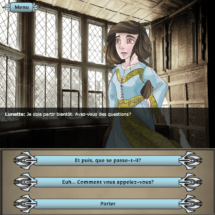
Yvain
Yvain, le chevalier au lion
Educational Visual Novel
For the Cornell Summer Research Institute, I designed and developed a game demo on the story of Yvain, le Chevalier au Lion by Chretien de Troyes. This demo was a sample of a much bigger idea – a website to help (primarily higher ed) students learn & retain foreign language knowledge through the use of online games. As both I and the faculty member I worked with are French speakers, we started out developing for French language learners. This project was presented at Cornell College’s Student Symposium in April 2017.
Watch the video about the research & development of the game
Play the demo
Read the research reflections
Screenshots
The Scarf
The Scarf
Interactive Fiction
As a Digital Humanities exercise, we created digital adaptations of written works from The Husk -- Cornell College’s literary magazine from the 1920s to the 1960s. I chose a piece called “The Scarf” to adapt into an interactive fiction format.
See it here
See information about and read the original work
Screenshots
Peter Schlemiel
Peter Schlemiel
Interactive Fiction
During a course on Magic, Myths, and Legends, my partner and I created an interactive fiction piece based off of the story of Peter Schlemiel. This project was completed start to finish in about two weeks.
Screenshots
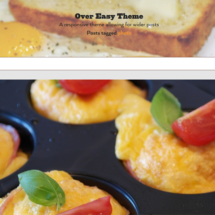
Over Easy
Over Easy
Responsive Blog Theme
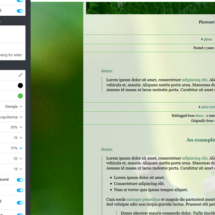
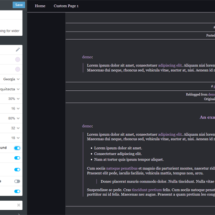
I used to have a tumblr blog, and was always annoyed at how thin they were (max 700 pixels -- in this day and age???). I wanted a theme that allowed for wider posts, so I checked out what support they had for making custom themes and gave it a go.
See the official theme page here
Screenshots
Details
The result is a theme ideal for photography blogs.
It allows customization of:
-
- Colors
-
- Fonts
-
- Header Height
-
- Background
-
- Nav Bar
-
- Content Width
It also has a search bar than can be hidden, and allows hiding of like and reblog buttons for those aiming for a portfolio look.
Destiny 2
Destiny 2
MMO FPS
I work as an Object Tech Designer on Destiny 2 seasons!
Season of the Seraph Trailer
Magic Spellslingers
Magic Spellsligners
Digital CCG
From the minds behind Magic: The Gathering comes Spellslingers, an explosive strategic card battler packed with heroes as unique as you. Play with fire! Command a kraken! Fight from the shadows! Choose a Planeswalker who fits your playstyle and personality.
I worked as a technical designer on this project!
See it on the Play Store

Madden NFL
Madden NFL 20/Madden NFL 21
Football
I had the pleasure of working on the Pipeworks Madden team for this incredible franchise. My duties were those of a UI scripter.
Official site for Madden 20
Official site for Madden 21
Madden 21 Trailer
Adventure Academy
Adventure Academy
Educational MMO
I worked as an Associate Designer for the metagame on Adventure Academy. General duties included quest/item authoring and implementation, bug fixing, and pitching quests and design ideas.
Trailer
Design Details
Quest: Smithson’s Riddles
The goal for the metagame quests was not only to entertain the player, but also to draw them towards educational activities and points of interest. I pitched a series of quests to be given by the math professor — they would have to solve a riddle, whose solution would be a location within the world.
Quests: Racing
I implemented a number of “racing”-style quests, where the player had to pass through a number of gates as quickly as possible. I designed the routes and gate/item placement so that:
- the race could be run in either direction
- the next gate was obviously visible from the previous gate
- there was, when possible, more than one route to take
- there would be a potential tradeoff for picking up speed boosts
- the player would pass points of interest they might be inclined to revisit after completing the race
Documentation
- walkthroughs on content creation
- walkthroughs on data authoring
- tools & custom plugins
Items
- authored items
- made sure data was consistent
- fixed bugs in item data
- handled release and version control branching of items/item data
Technical Details
Quests: Implementation Systems
- set standards for implementing complex quests and cinematics using the tools available.
Tools: Custom Plugins
- coded plugins for our data authoring tool in C# to speed up designer workflow and export game data.
Debugging
- programming knowledge allowed for more in-depth debugging and troubleshooting
- fixed code bugs
Quest Log
Quest Log
Task App Prototype
Like many, I too wish to tackle making my own task app. This is an eternal work in progress — coded in kotlin/Android Studio; mocked in XD. You can check out some of the basic screen ideas I was playing around with below.
Read the blog post about the app
Early Prototype
Gobble Ghost!
Gobble Ghost!
Ludum Dare 45
You are an adorable (and hungry) little ghost in this Halloween world! Eat things smaller than you to absorb their powers, but watch out! Creatures larger than you may be eyeing you in the same hungry way…
This was my first Ludum Dare! I was the vision holder and programmer.
See the ldjam page
Play it directly here
Design Details
Theme: Start With Nothing
I had, for some reason, thought Ludum Dare was 48 hours instead of 72. So I wanted something that we could reasonably get playable in 2 days. Since it was October, we wanted to do something Halloween-themed. I proposed a modified “eat-n-grow” game.
Modifications:
- In addition to size, the player would have other “stats”
- What the player consumed would change their stats
- Players would gain abilities and ability modifications from certain enemies
Theme relation:
The player starts quite small with nothing special, but over time gains size, power, and abilities until they are quite the unstoppable ghost.
Third Time's the Charm
Third Time’s the Charm
Global Game Jam 2019
You are an interior designer/realtor tasked with designing a suitable home for your clients. Based on their needs, can you create a thematic and coherent living space that fulfills their dreams?
Third Time’s the Charm was made during January 2019’s Global Game Jam! This was my first game jam as an official participant and it was an amazing experience. I served as a programmer and the vision holder. I jammed at a site that was organized by the local game development community in Oregon.
LINGO
LINGO
Small Web Game
When I was younger, I used to watch a lot of game shows. Lingo was a favorite of mine, and I wanted to incorporate a Lingo-like game into my language learning website project as well, so I made a little demo in English.
Play it here or load the pen below
Rules
- You are given the first letter of a five-letter word.
- You have five tries to guess the word.
- With each try, if a letter is in the correct spot, it turns green.
- If the letter is in the word and has not been correctly placed, it lights up yellow (ex. if the word is “truth” and “twist” is guessed, the second t will light up yellow because it is in the wrong spot).
Codepen Embed
See the Pen Lingo Game by KS (@KSayrs) on CodePen.
Yvain
Yvain, le chevalier au lion
Educational Visual Novel
For the Cornell Summer Research Institute, I designed and developed a game demo on the story of Yvain, le Chevalier au Lion by Chretien de Troyes. This demo was a sample of a much bigger idea – a website to help (primarily higher ed) students learn & retain foreign language knowledge through the use of online games. As both I and the faculty member I worked with are French speakers, we started out developing for French language learners. This project was presented at Cornell College’s Student Symposium in April 2017.
Watch the video about the research & development of the game
Play the demo
Read the research reflections
Screenshots
The Scarf
The Scarf
Interactive Fiction
As a Digital Humanities exercise, we created digital adaptations of written works from The Husk — Cornell College’s literary magazine from the 1920s to the 1960s. I chose a piece called “The Scarf” to adapt into an interactive fiction format.
See it here
See information about and read the original work
Screenshots
Peter Schlemiel
Peter Schlemiel
Interactive Fiction
During a course on Magic, Myths, and Legends, my partner and I created an interactive fiction piece based off of the story of Peter Schlemiel. This project was completed start to finish in about two weeks.
Screenshots
Over Easy
Over Easy
Responsive Blog Theme
I used to have a tumblr blog, and was always annoyed at how thin they were (max 700 pixels — in this day and age???). I wanted a theme that allowed for wider posts, so I checked out what support they had for making custom themes and gave it a go.
See the official theme page here
Screenshots
Details
The result is a theme ideal for photography blogs.
It allows customization of:
- Colors
- Fonts
- Header Height
- Background
- Nav Bar
- Content Width
It also has a search bar than can be hidden, and allows hiding of like and reblog buttons for those aiming for a portfolio look.